 |
IBM Homepage Builder V11 テーブル 基本 |
| * 外枠を、色分けする事も出来ますが、あまり使われていない事から載せていません。 |
 |
| テーブルの基本_ テーブル値は属性から設定する! |
| テーブルを使用して自由にホームページを作成したい、しかし思うようにいかないで、テーブルを敬遠している初心者の方も多いと思いますが以下の点に注意するとIBM
を使用してのテーブル作成は簡単に出来ます。 |
|
|
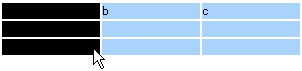
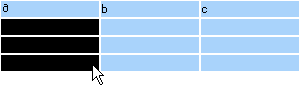
| 横幅値 : |
a, b, c, に入力 d 〜 i は入力する必要無し。 |
| 縦幅値 : |
a, d, g に入力 b. c. e. f. h. i は入力する必要無し。 |
特質
「横幅、縦幅値は先頭部分のみに入力すると良い!入力しない場合はテーブルに書き込むテキスト又は挿入する素材によってそれなりに表示されます。」
注意
基本となる先頭部分以外に数値入力の場合は、お互いに干渉し合い正常に表示されない場合があります。 |
 |
色の指定、テーブルの削除、テーブル値の削除をする場合はテーブルをマウスにて ドラックして一括複数指定して編集出来ます又テーブルの配色はカラーパレットも使用すると便利です。
テーブル内容をクリアは、キーボードの「Del」 ボタンを押します。 |
 |
有効な「a」 の横幅値を残して、余分な横幅/縦幅値を削除する。
有効なテーブル以外をまとめてマウスでドラック指定して指定部分を右クリックより 「属性の変更(A)」 から「セルの幅」 又は、「セルの高さ」 の数値をクリアにする。 |
| ツール(T) _ HTML クリーンアップ(O) _ クリーンアップ(C)にて出てきた画面で [ すべて削除(D) ] クリック、OKクリックで不要なテーブルデーターを削除します。 |
|