 |
IBM Homepage Builder V11 基本フォントとページ余白の指定 |
ページの編集をする前に必ず基本となるフォントのサイズとページの余白の指定を決めておきます。
BODY / ページ内、TH / 見出し、TD / テーブル内、 のフォントサイズとページ余白を、スタイルで一括指定する方法を紹介しています。 |
| スタイルシートマネージャー起動 |
| メニューの 表示(V) _ スタイルシートマネージャー(C) 選択 _ 左ウィンドウよ り「埋め込まれたスタイルシート」 選択 _ 追加(T)
クリック! |
 |
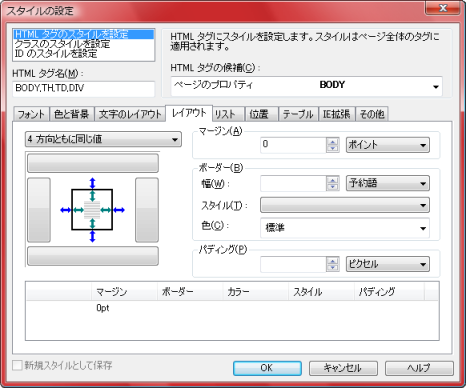
基本フォントの設定 _ 左図参考!
HTML タグ名(M)
BODY にTH,TD,DIV と追加入力。
フォント選択 _ サイズ(S)
ポイントより (9) と入力
引き続きページの余白は以下へ! |
|
|
| ページの余白の指定 |
|
 |
レイアウト選択 _ マージン(A)
ポイントより(0) を選択にて上下左右の余白は0 となる。 後で変更可能 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<META http-equiv="Content-Style-Type" content="text/css">
<TITLE>Mikasaphp</TITLE>
<STYLE type="text/css">
<!--
BODY,TH,TD,DIV{
font-size : 11pt;
margin-top : 0pt;
margin-left : 0pt;
margin-right : 0pt;
margin-bottom : 5pt;
line-height : 15pt;
}
-->
</STYLE>
</HEAD> |
|
|
青の部分が、「内部スタイル」 にて指定されてます。以後再編集より変更する又は直接タグデーターの数値を変更してもよい。
<HEAD>から</HEAD>までの間に入力にて有効になる。 [ * pt ] の数値を好きに変更するとよい。
[ line-height : 15pt; ] は行間です。 |
|